HTML とは
HTML は Hyper Text Markup Language(ハイパー テキスト マークアップ ランゲージ)の略称であり、マークアップ言語のひとつです。文書の見出しや段落などに対し『タグ』と呼ばれる記号で囲い、文書の構造や要素の持つ意味を与えていきます。
簡単な HTML 文書を記述してみます。
<h1>Surface Duo</h1>
<p>このデバイスは Microsoft が作った二画面のスマートフォンです。</p><h1> は見出しを意味し、開始タグから終了タグである </h1> の間に囲まれた文字列を Web ブラウザが見出しとして解釈します。<p></p> も同じようにその間に囲まれている文字列がひとつの段落であることを意味します。
その他にもタグの種類はたくさんあり、タイトルや他ページへのリンクなど目的によってタグを使い分けていきます。
HTML 文書を作成してみる
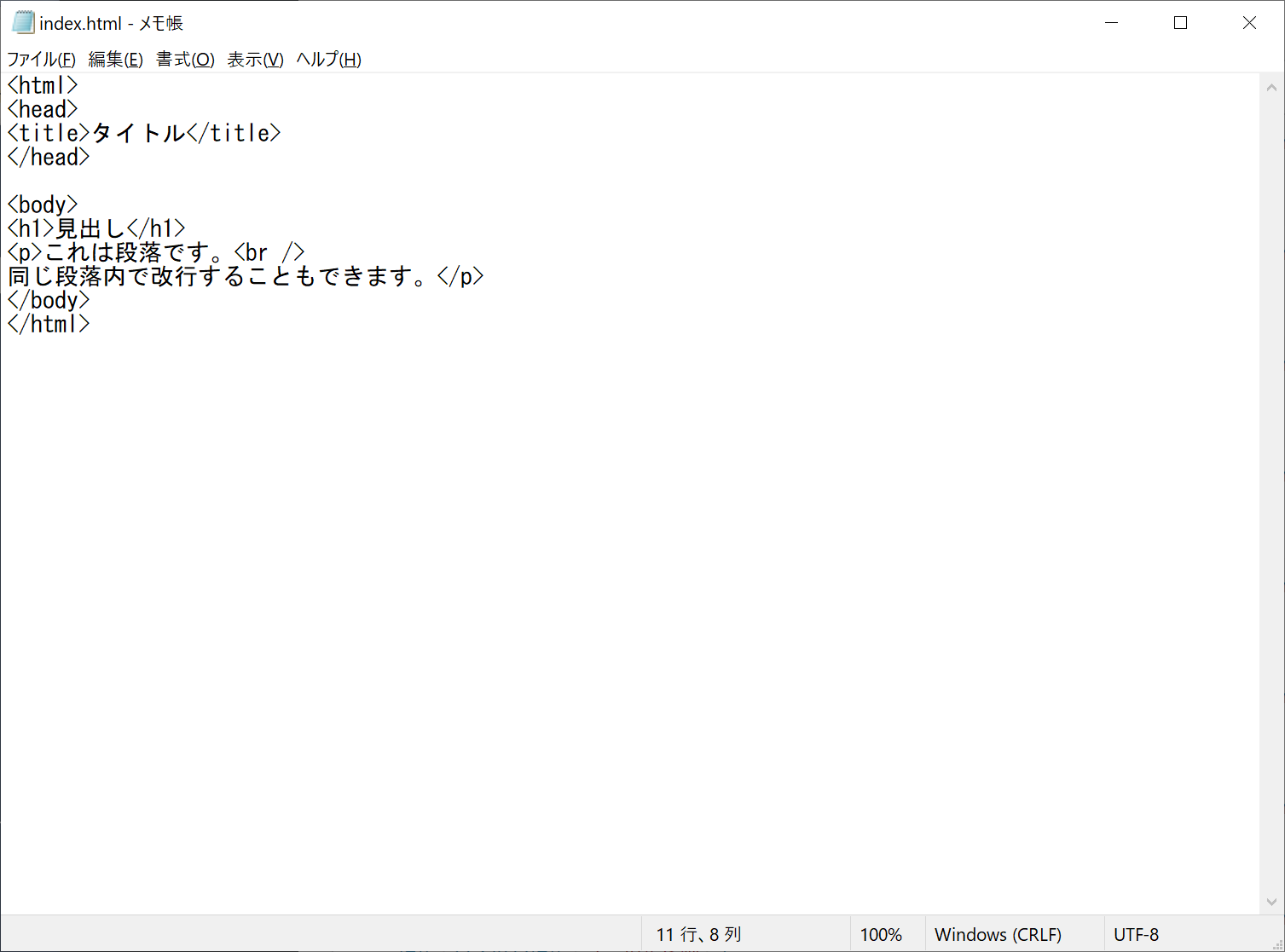
実際に HTML を作成してみます。Windows のスタートメニューからメモ帳を起動します。

新規に起動したメモ帳に以下のコードをコピーし貼り付けてみましょう。
<html>
<head>
<title>タイトル</title>
</head>
<body>
<h1>見出し</h1>
<p>これは段落です。<br />
同じ段落内で改行することもできます。</p>
</body>
</html><head></head>内にはページの情報を記載し、<title></title>を除いては基本的に目に見える部分に何かが表示されることはありません。それに対し<body></body>内は実際にブラウザのウインドウ内に表示されます。それぞれのタグの意味は別の頁で詳しく解説します。

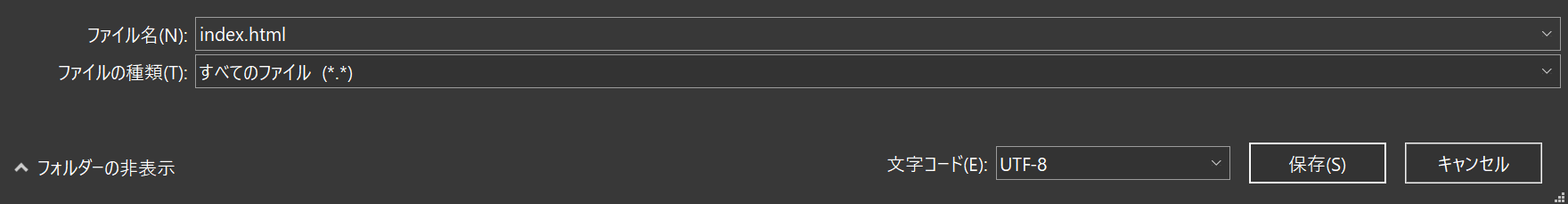
名前を付けて保存します。ファイル名は『index.html』ファイルの種類は『すべてのファイル』です。

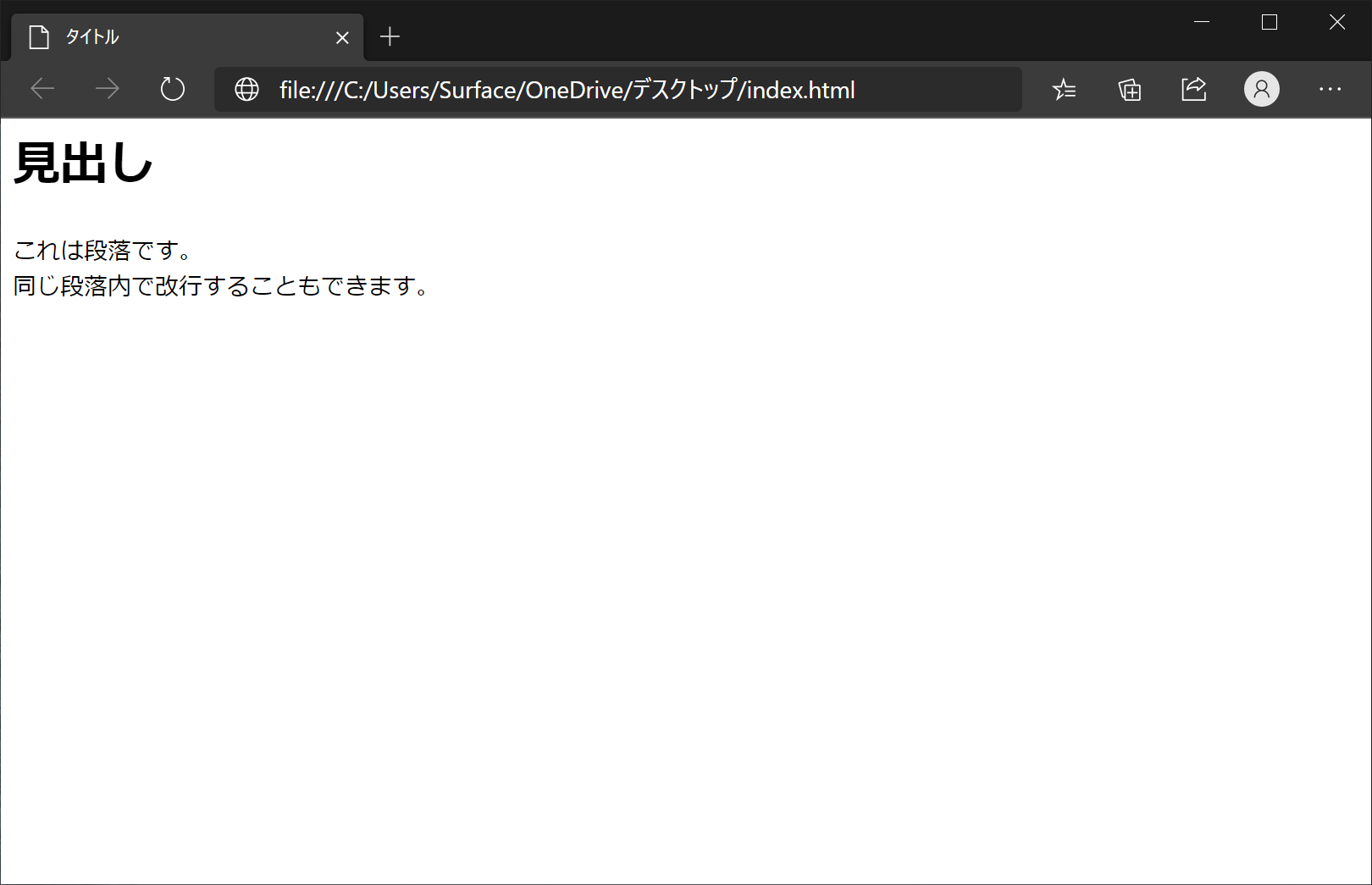
保存したファイルを Microsoft Edge で開くと『見出し』が大きく表示され、Edge のタブには『タイトル』と表示されていることが確認できます。

これで最低限の HTML 文書が完成しました。HTML には CSS で装飾をすることもできます。