【CSS】高さの足りないページでフッターをウインドウ最下部に固定する
例えば 404 not found ページなどのようにコンテンツが少なくページの高さが足りない場合でもフッターをウインドウの最下部に固定したいときにこの方法が役に立ちます。
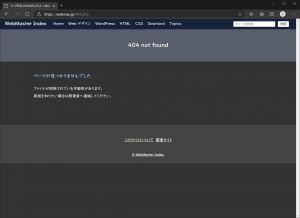
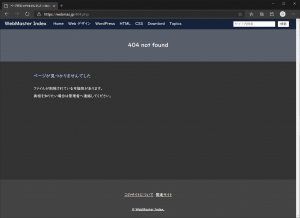
フッターが最下部に固定されていない状態と固定されている状態
下の図のように、HTML のコンテンツ量が少なくウインドウの枠内に収まってしまう場合フッターが上に詰められてその下が空いてしまいます。
これを下の図のようにフッターを画面下に固定します。コンテンツが多くスクロールが発生するページは従来のように下までスクロールした時にフッターが表示されます。
HTML の構成
まずは HTML の構成です。一部タグは省略しています。
<html>
<head>
<title>サイト名</title>
</head>
<body>
<header>
<h1>サイト名</h1>
</header>
<main>
<h2>見出し</h2>
<p>コンテンツ内容</p>
</main>
<footer>
<p><small>©サイト名</small></p>
</footer>
</body>
</html>フッターを固定する CSS
上記のような HTML の場合は以下の CSS を追加するだけでフッターを画面下に固定することができるようになります。
body {
display: flex;
flex-direction: column;
min-height: 100vh;
}
footer {
margin-top: auto;
}
- display: flex; (フレックスボックス)というものを指定し、<body>内の要素を自在に整列できるようになります。これ以下の指定はこのフレックスボックスが指定されている時有効になります。
- flex-direction: column; は上から縦方向に並べるという指定です。これを指定しない場合標準では(header→main→footerの順に)左から右に並びます。
- min-height: 100vh; は <body> に対し、最低でもウインドウ高さ「(ビューポート)の 100% の高さを持てという指定です。<body> 内の要素がウインドウの高さを超える場合は <body> も拡大されます。
- footer に対する margin-top: auto; の指定はフッターの上マージンを自動で設定するものです。標準ではフッターの下マージンは 0 なので、フッターは自動的に親要素の領域の下に張り付くまでマージンを取ります。
プレビュー
結果を表示してみます。リンクは新規ウインドウまたはタブで開きます。メインコンテンツ内は編集できるので、行数を増やしてウインドウの高さを超えたときフッターが下に移動していくことを確認してください。