CSS とは
CSS は Cascading Style Sheets(カスケーディングスタイルシート)の略称であり、HTML の要素をどのように装飾するかを定義するファイルです。例えば次のようなことができます。
- 文字に色を付ける
- 背景画像を指定する
- 枠線を付ける
- 簡単なアニメーション効果を付ける
これらは一例です。実際に HTML に装飾を施してみましょう。まずは CSS の構文です。
p {
color: blue;
}p タグで囲まれた要素に対して、文字色を青にするという指定です。 構文の構成は次の図の通りです。
セレクタ
まずはセレクタです。どの要素に対してスタイルを適用するかをここで指定します。タグに対して指定することができます。例えばp タグに指定した場合はそのページ内のすべての p タグにスタイルが適用されます。
セレクタはほかにも種類があり、「id」「class」などを指定することもできます。詳しくはこちらのページを参考にしてください。
宣言ブロック
宣言ブロック内にプロパティと値を記入していきます。宣言ブロックは『 { 』(左中括弧)で始まり『 } 』(右中括弧)で終了します。
CSS のコードは一行で
p { color: blue; }と書いてもいいのですが、セレクタに対し複数のプロパティを指定することもあるので、視認性を考慮し改行して記述することをお勧めします。
プロパティと値は基本的にセットで指定します。プロパティの後ろには半角の『 : 』(コロン)を記入し、値の後ろには『 ; 』(セミコロン)を記入します。これらの記号を記入し忘れると構文エラーとなりそれ以降に記述した内容をブラウザが無視してしまうため注意が必要です。
プロパティ
上記の図の場合 color プロパティが宣言されていますが、『font-size』(文字のサイズ)、 『border』(要素の周りにボーダーラインを引く) など他にも多数のプロパティを宣言することができます。
値
プロパティで「color」を宣言したので、値には色の指定をします。今回は『blue』が入力されています。色の指定は Web セーフカラーと呼ばれる 216 色の RGB 値とそれに透明度を加えた RGBA 値で指定することも可能です。詳しくは color を参照してください。
サンプル
では実際に HTML 文書を用意して CSS を指定し、結果をブラウザで表示してみましょう。
<html>
<head>
<title>タイトル</title>
<style>
h1 {
color: white;
background-color: green;
}
p {
color: blue;
}
</style>
</head>
<body>
<h1>見出し</h1>
<p>これは段落です。<br />
同じ段落内で改行することもできます。</p>
</body>
</html>上記のコードをメモ帳に貼り付けて『index.html』というファイル名で保存してみましょう。
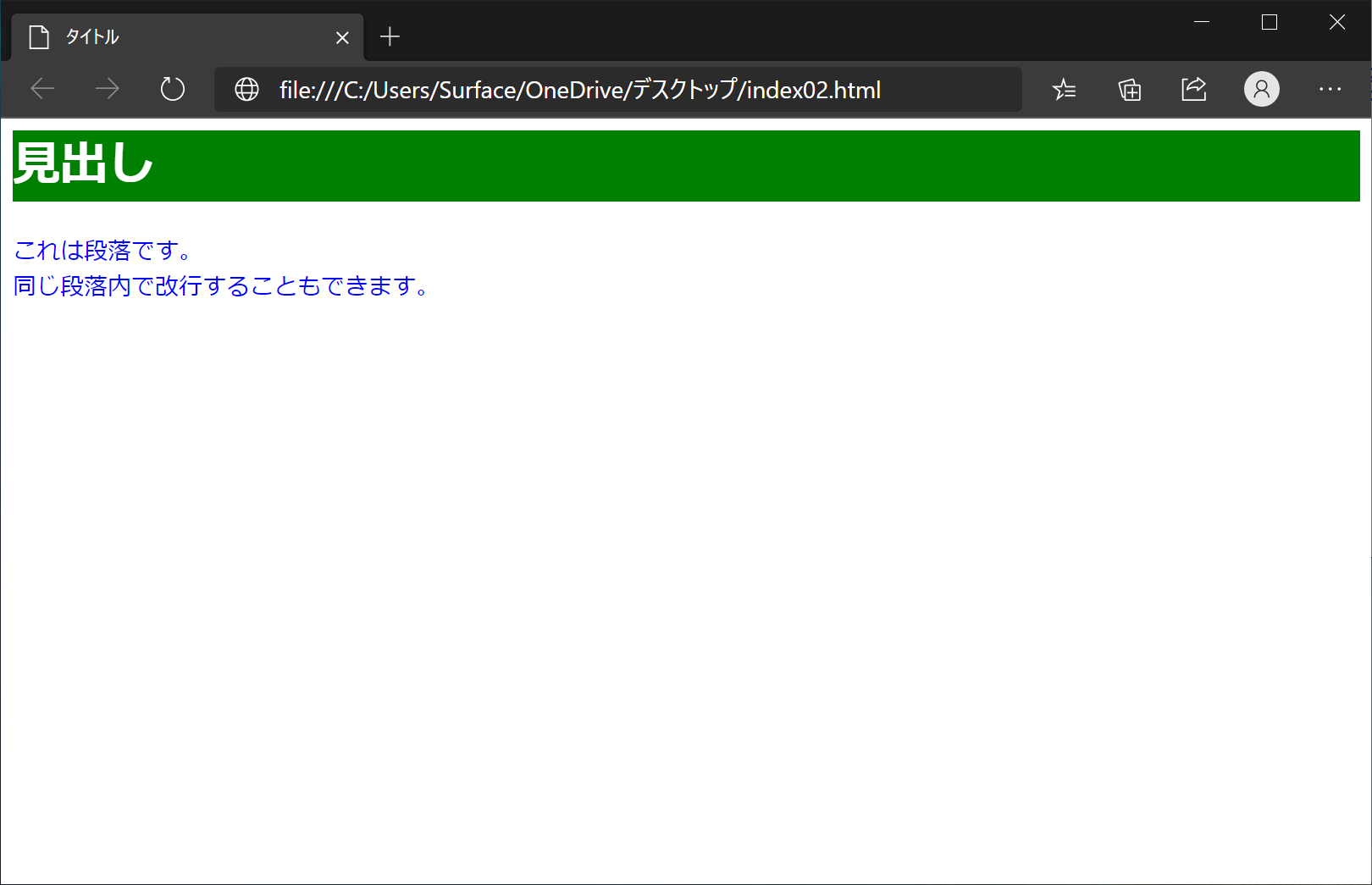
ブラウザでファイルを開き図のように表示されていれば成功です。
『h1』には『文字色を白』、『背景色を緑』が指定されています『p』は『文字色を青』が指定されています。
今回は <head> タグ内に <style> タグを書き入れ、その中に CSS の指定を記述しました。ページ固有のスタイルを指定する場合に便利な方法です。しかし全ページにこの方法で CSS の指定をすると手間がかかってしまいます。Web サイト全体に一括でスタイルを指定できるのが CSS のメリットでもあるため CSS ファイルを外部から読み込む方法を別の頁で解説します。
HTML と CSS の概要を踏まえたうえで、次は実際にどのようにページを構成していくのかWeb ページのレイアウトを見ていきましょう。